こんにちは、takumaroです。
今回は、職業訓練で得たCSSの「flexbox」についてご紹介します。
CSSのプロパティは豊富にありますが、flexboxはwebサイトのレイアウトを作る上で特によく使うものになります。
基礎から説明すると時間がかかるので、ある程度CSSの基本を理解した人向けのご紹介になります。
目次
flexboxとは
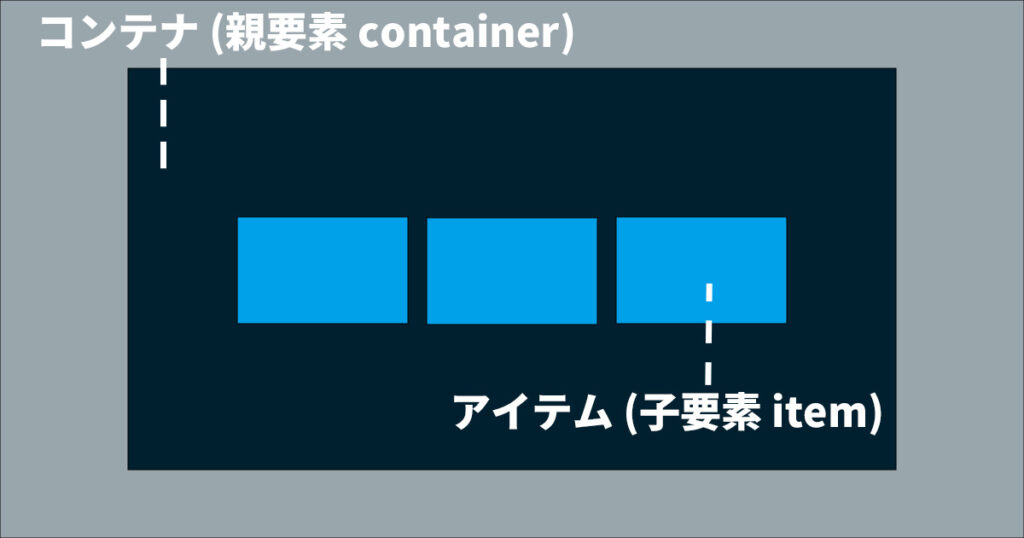
簡単に説明すると、設定したコンテナ(親要素)内のアイテム(子要素)を一括で横並び、縦並びに設定することができます。また、並べられた要素の配置なども柔軟に設定できます。
横並びにする従来の「float」に比べると柔軟なレイアウトにすることができます。
flexboxの特徴
flexboxの使い方
親要素のcontainer(紺色)と子要素item(水色)を3つを用意しました。まずはcontainerにdisplayにflexを設定します。設定すると子要素のitemが横並びになります。注意したいところとしては、親要素の対してdisplay:flex;を設定することです。

HTMLとCSSの記載は次の通りになります。
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>.container {
display: flex;
}コンテナに使用するプロパティ
柔軟なレイアウトを設定するためには、ここで紹介するプロパティを必要に応じて設定する必要があります。
flex-direction
アイテムの並び順を指定する
flex-wrap
アイテムの折り返しを指定する
flex-flow
アイテムの並び順と折り返しを一括で指定する
justify-content
アイテムの水平方向の位置を指定する
align-items
アイテムの垂直方向の位置を指定する
align-content
アイテムの行の垂直方向の位置を指定する
flex-direction
flex-directionはアイテムの横か縦の並び順を設定できます。初期値はrowとなっており、何も記述しなければrowが適用されます。4種類の値を設定することができます。
- row … 子要素を左から右に配置 (初期値)
- row-reverse … 子要素を右から左に配置
- column … 子要素を上から下に配置
- column-reverse … 子要素を下から上に配置
rowまたは、row-reverseの設定で横方向に並べることができます。
columnとcolumn-reverseは縦方向に並べることができます。
使用例は、PCサイズのときは横並びに設定しておき、スマホサイズのレスポンシブの画面で横並びのアイテムを縦並びに設定するといったことに使います。
flex-wrap
コンテンツ内のアイテムに折り返しの設定をすることができます。折返しさせるにはwrapの値を指定します。3種類の値を設定することができます。
- wrap … 子要素を折り返し、複数行に並べる
- nowrap … 子要素を折り返しせず、一列に並べる(初期値)
- wrap-reverse … 折り返す際に子要素を下から順に並べる
flex-flow
flex-directionとflex-wrapを一括で指定できるプロパティ。使用する際はdirectionとwrapの値を両方指定する。
.container{
display: flex;
flex-flow: row wrap;
}justify-content
コンテンツ内のアイテムの水平方向の配置に関するプロパティ。左揃え、中央揃え、均等配置などができよく使うプロパティ。
- flex-start … 左揃え(初期値)
- flex-end … 右揃え
- center … 中央揃え
- space-between … 最初と最後の子要素を両端に配置し、残りの要素を均等に間隔をあけて配置
- space-around … 最初と最後も含め均等に間隔をあけて配置
align-items
垂直方向の設定に使用するプロパティ。上揃え、下揃え、中央揃えなどにすることができる。
- stretch … 親要素の高さ、またはコンテンツの一番多い子要素の高さに合わせて広げて配置(初期値)
- flex-start … 上揃え
- flex-end … 下揃え
- center … 中央揃え
- baseline … ベースラインで揃える
align-content
子要素が複数行になった場合の垂直方向の揃えを指定します。flex-wrap: nowrap;の場合は子要素が一行になるので、このプロパティは無効になります。
- stretch … 親要素の高さに合わせて広げて配置(初期値)
- flex-start … 上揃え
- flex-end … 下揃え
- center … 中央揃え
- space-between … 最初と最後の子要素を上下の端に配置し、残りの要素を均等に間隔をあけて配置
- space-around …上下橋ににある子要素も含め、均等に間隔をあけて配置
その他にもプロパティがある
基本的なプロパティを紹介しましたが、他にも子要素に設定するプロパティなどもあるので色々探してみてください。
おすすめのflexboxの学習法
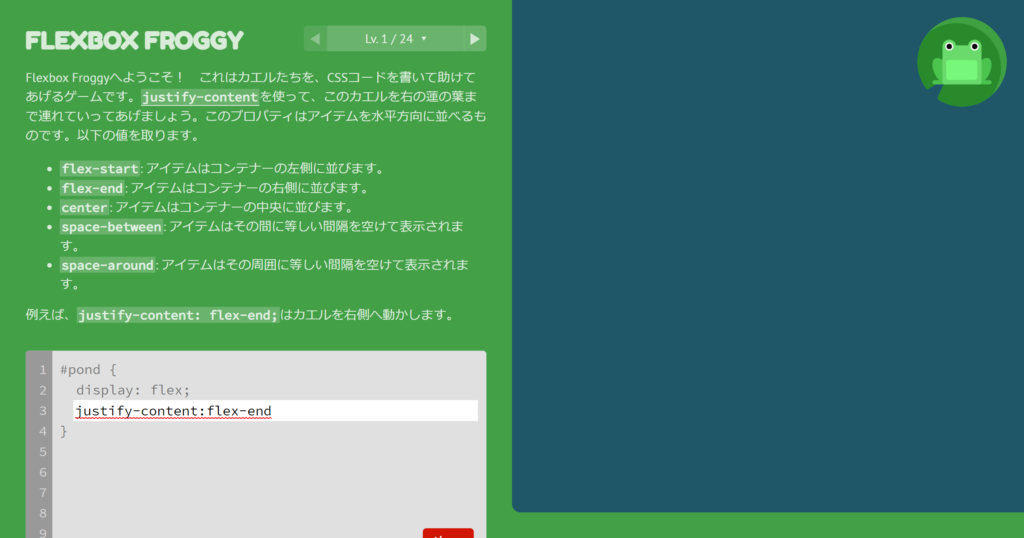
豊富なプロパティがあるのでなかなか覚えるのに苦戦しますが、下記のサイトでゲーム間隔で使い方に慣れることができます。
Flexbox Froggy

Flexbox Froggy
まとめ
flexboxを覚えると柔軟なレイアウトを作ることができます。
上記のFlexbox Froggyで使い方を学んだら色々なレイアウトを作ってみましょう。
はじめは、わからないことが多いですが使っていくとよく使うプロパティは覚えられるでしょう。




コメント