今回は「CSS」について、アウトプットしていきます。あくまで自分のアウトプット用になります。
目次
CSSについて
CSSとは、HTML要素に対して色、大きさ、配置などを指定するページのデザインをする言語です。
CSSはHTMLとは別のファイルに記述します。
HTMLで記述した要素に対して、CSSで「どこの」「なにを」「どうする」かを指定することができます。
文字の色
<p>これは段落</p>
上記のHTMLソースコードをブラウザで表示すると左の図のようになる。これにCSSで文字の色を赤に設定すると右の図のようになる。


CSSのソースコード
<p>要素に対して、色を赤にするといった内容。今回は「red」で表していますが、カラーコードを使うことでも表現できる。文字の色は「color」プロパティで指定します。
p{
color:red;
}
文字の大きさ
先ほどのHTMLに対してCSSで文字の大きさを30pxに変更していきます。


CSSのソースコード
文字の大きさは「font-size」プロパティで指定します。サイズはpxという単位を使って指定します。書き忘れに注意。
p{
color:red;
font-size:30px;
}
文字の種類
文字の種類をセリフ体に変更します。


CSSのソースコード
文字の種類は「font-family」プロパティで指定します。値の部分にフォント名を書きますが、フォント名に空白が入っている場合は「”」で囲みます。
p{
color:red;
font-size: 30px;
font-family:serif;
}
背景色
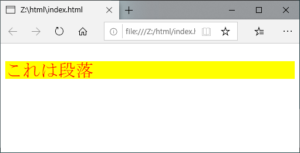
背景色を黄色に変更させます。


CSSのソースコード
背景色は「background-color」プロパティで指定します。「color」プロパティと同じでカラーコードで表せます。
p{
color:red;
font-size: 30px;
font-family:serif;
background-color:#ffff00;
}
横幅と高さ
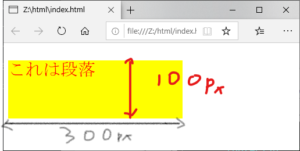
要素の横幅と高さを指定します。横幅を300px、高さを100pxにしました。


CSSのソースコード
横幅は「width」プロパティ、高さは「height」プロパティで指定します。どちらもpxで指定するので書き忘れに注意。
p{
color:red;
font-size: 30px;
font-family:serif;
background-color:#ffff00;
width:300px;
height:100px;
}
以上、CSSの基本的なプロパティについての紹介でした。





コメント